
Effective Techniques for Enhancing Performance in Flutter Applications

Using the full potential of Flutter requires more than just a basic understanding of the framework; it demands a strategic approach that encompasses a great number of techniques and best practices. Whether you’re a seasoned Flutter developer or just embarking on your journey with this framework, our insights will equip you with the knowledge and tools to create Flutter applications that not only meet but exceed user expectations.
Optimized user interface
Optimizing the user interface in a Flutter application involves the art of creating a seamless and visually pleasing user experience. To achieve this, it’s crucial to focus on the organization of your app’s elements. Excessive nesting of layouts can slow down the rendering process, leading to a sluggish interface. Instead, consider using efficient Flutter components like ListView and GridView to streamline your layout structures.

Source: https://medium.com/flutterfly-tech/flutter-listview-gridview-ce7177812b1d
By doing so, you can enhance the responsiveness of your user interface. Users will appreciate the smoother transitions and interactions, resulting in a more enjoyable and immersive app experience. In essence, an optimized user interface in Flutter is all about striking a balance between design and performance, ensuring that your application not only looks great but also functions flawlessly, making it a standout product in the competitive world of mobile app development.
Lazy loading
Lazy loading is a valuable technique used in Flutter applications to enhance performance and improve the user experience. It revolves around the principle of loading content or assets only when they are actually needed rather than loading everything upfront.
In a Flutter app, this means that certain components, images, or data are loaded on-demand as the user interacts with the application. This approach can significantly reduce initial load times and conserve system resources, resulting in a more responsive and efficient app.
Lazy loading can be applied to various aspects of an app, such as loading images as they come into view (often seen in image galleries or social media feeds), fetching additional data when the user scrolls down a list, or loading parts of a complex user interface when the user navigates to specific screens.
By implementing lazy loading, Flutter developers can strike a balance between delivering a rich user experience and maintaining optimal performance. This technique ensures that the app remains snappy and responsive, even when dealing with a substantial amount of content or data, ultimately leading to higher user satisfaction and retention.
Animation optimization
In the Flutter app development, animation can be a double-edged sword. While it’s a powerful tool for enhancing user interfaces, it can also be a potential performance bottleneck if not handled with care.
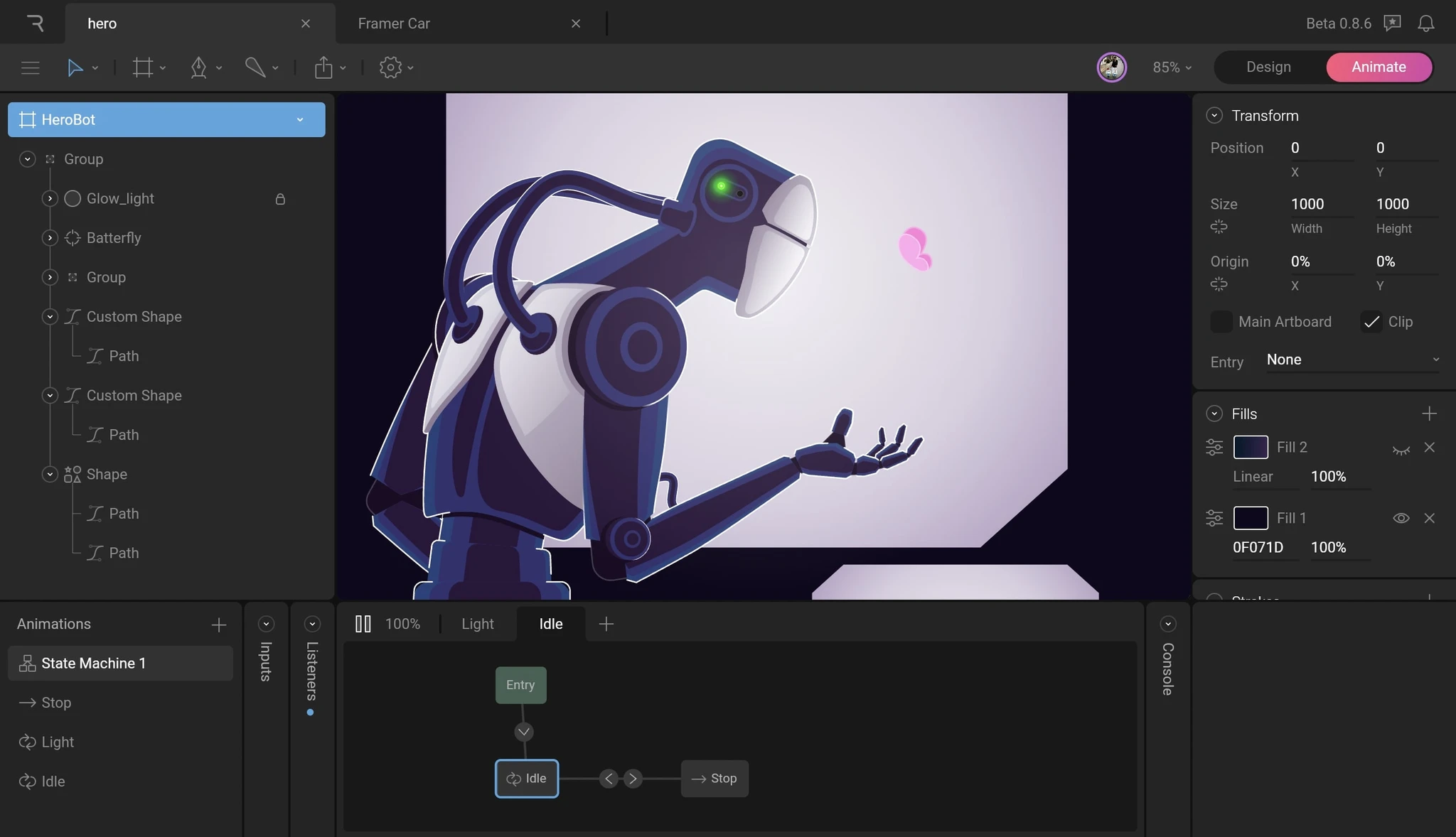
When incorporating animations in your Flutter application, one crucial consideration is minimizing excessive view refreshes. Animations that require frequent updates can strain the system’s resources and result in a jarring or unresponsive user experience. To address this concern, it’s advisable to use GPU-based animation libraries, such as Flare or Rive.

Source: https://rive.app/
These libraries harness the power of the device’s Graphics Processing Unit (GPU), which is optimized for rendering graphics and animations. By offloading the animation processing to the GPU, you can achieve smooth and fluid animations while preserving overall performance. This not only ensures that your app’s animations are visually appealing, but also that they run seamlessly, even on devices with limited processing power.
State management
State management is a key aspect of Flutter app development that plays a crucial role in how an application behaves and performs. Efficiently managing an app’s state involves organizing and preserving the data and information that the app relies on. This includes everything from user interactions and preferences to data fetched from external sources.
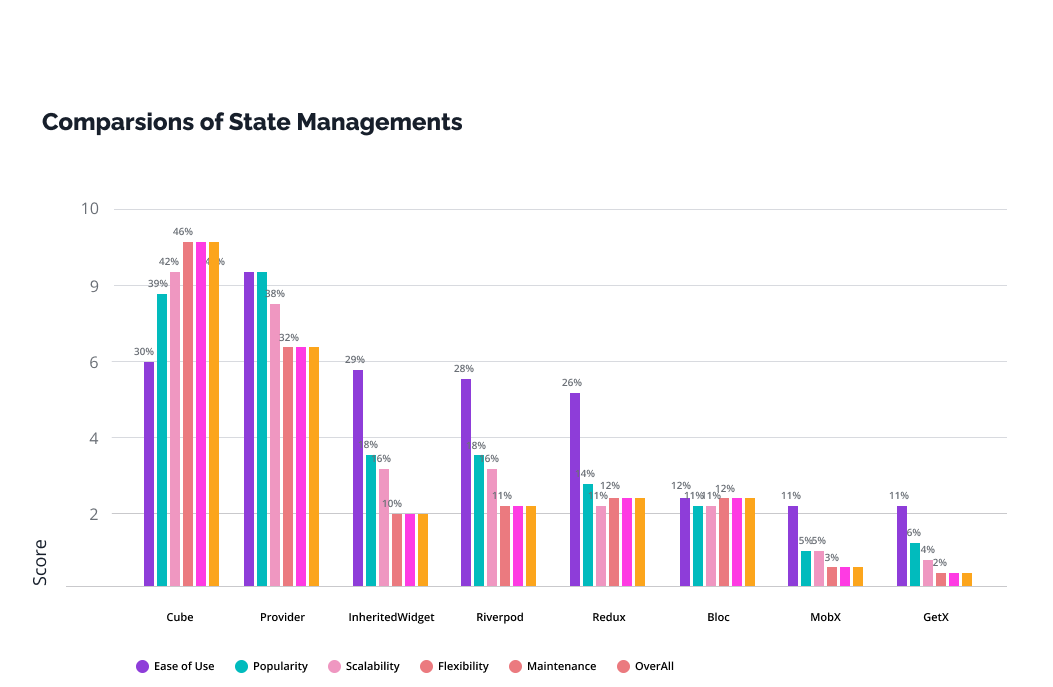
In the context of Flutter, using state management tools like Provider, RiverPod or Bloc GetX becomes essential. These tools provide structured and effective ways to manage the flow of data and state within your application. They help in creating a well-organized and responsive app by preventing unnecessary re-renders and optimizing its overall operation.
When you manage state effectively, you are essentially ensuring that your app only updates the parts of the user interface that actually need to change. This approach minimizes the unnecessary repainting of widgets, which can be resource-intensive and negatively impact your app’s performance.
Provider, for example, offers a simple and efficient way to provide and access data across different parts of your app. It minimizes widget rebuilds and reduces the chances of bugs related to outdated or out-of-sync data. This results in smoother and more responsive user interfaces.
Riverpod stands out as a versatile and modern state management solution in Flutter. It provides a framework for managing app state reactively, enabling you to update and monitor changes in your app’s state effortlessly. This streamlined approach ensures that your user interface remains in harmony with the underlying data, thus boosting the overall performance and efficiency of your application. Riverpod simplifies intricate tasks like data fetching and internationalization, making it an excellent choice for developers seeking a robust and flexible state management tool in their Flutter projects.

Aside from Provider and GetX, Flutter offers a variety of other tools for state management to cater to different developer preferences and project requirements, such as:
- MobX
- Redux
- BloC
- GetX
Image compression and caching
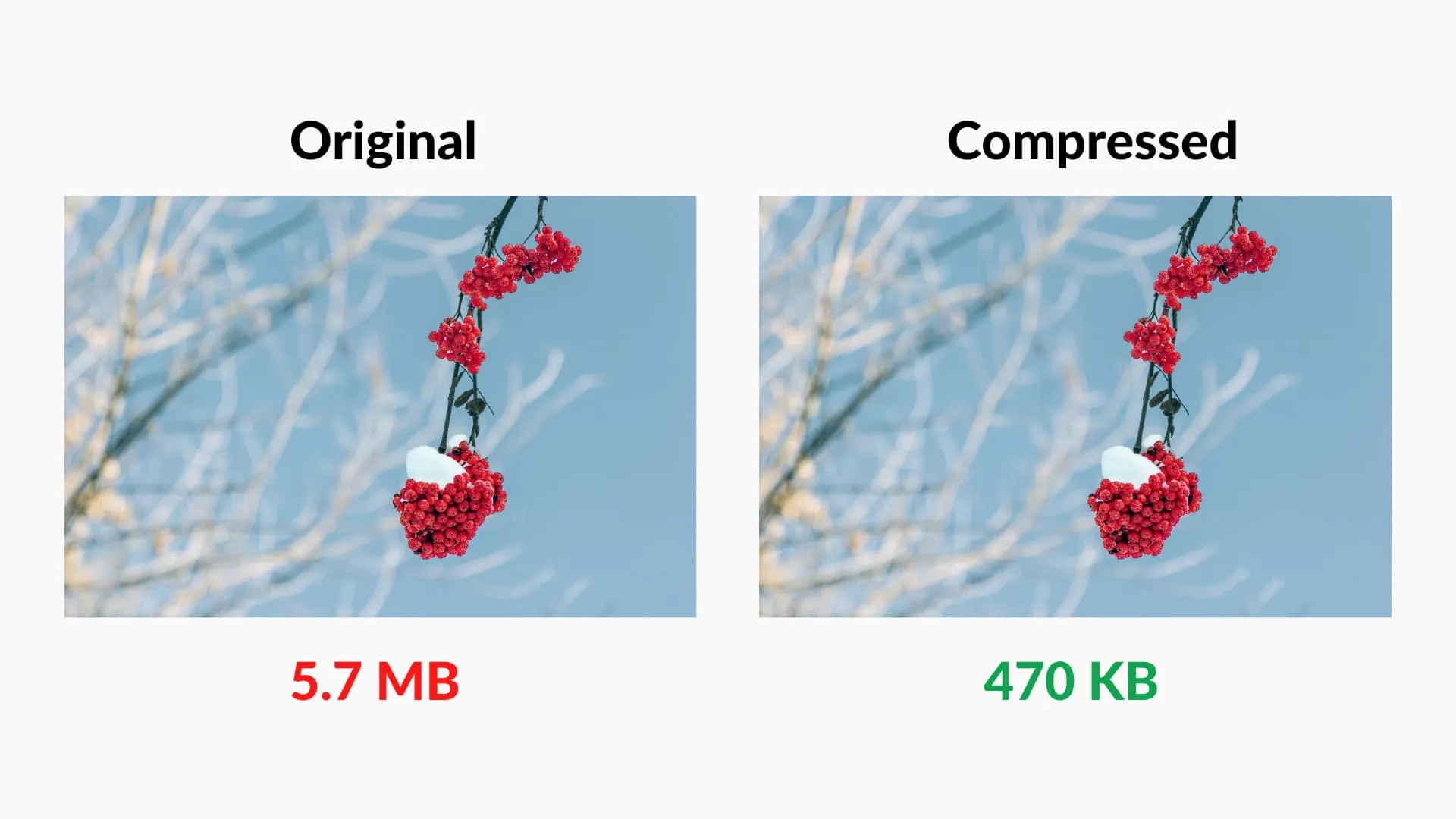
Image compression involves reducing the file size of images without significantly compromising their visual quality. In Flutter, this can be achieved using various libraries and packages like flutter_image_compress. By compressing images, you can significantly decrease the time it takes to load them, resulting in faster rendering and a smoother user interface.
This is especially important for apps that rely on image-heavy content, such as social media or image galleries. Effective image compression strikes a balance between visual appeal and performance, ensuring that your app loads and displays images swiftly without consuming excessive data or system resources.

Caching, on the other hand, is the process of storing images locally on the user’s device so they can be quickly retrieved without the need to re-download them from the network. Flutter provides packages like cached_network_image for this purpose, making it easy to implement image caching in your app.
Caching not only improves loading times but also reduces the strain on the network and server, which is especially crucial for users with limited bandwidth or in areas with slow internet connections. By storing images in a cache, your app can provide a seamless experience, even when network conditions are less than optimal.
Combining image compression and caching in your Flutter app can have a synergistic effect on performance. Compressed images reduce the amount of data transferred over the network, and cached images minimize the need for repeated network requests. This results in faster load times, reduced data usage, and a more responsive user interface.
Code splitting
By implementing code splitting, you can reduce the initial load time of your Flutter app, making it quicker to start and more responsive. This is particularly crucial for larger applications that include extensive libraries and dependencies. With code splitting, only the portions of code necessary for the current app screen or feature are fetched and executed, minimizing memory usage and CPU load.
Flutter provides tools and libraries that facilitate code splitting, such as the ‘flutter_modular’ package. This package enables the modularization of your app, allowing you to define distinct modules for different parts of your application. Each module contains its own code, reducing the need to load all the code up front. When a specific module or feature is required, it is fetched and executed on the fly. This approach not only enhances app performance but also simplifies maintenance and promotes a more organized code structure.
Memory optimization
One fundamental approach to memory optimization in Flutter is efficient widget management. Widgets in Flutter consume memory, and creating an excessive number of them or failing to dispose of unused widgets can lead to memory leaks. Proper widget recycling and disposing of widgets that are no longer in use help keep memory usage in check.
Additionally, wisely managing and caching data can significantly impact memory efficiency. Loading data from remote sources or databases can consume memory, so it’s essential to only load the data you need when you need it and clear it when it’s no longer necessary. Using packages like ‘sqflite’, ‘realm’ for local data storage or ‘dio’ for making HTTP requests in a more memory-efficient manner can be beneficial.
Implementing a well-structured state management system also aids in memory optimization. By avoiding excessive state updates and efficiently disposing of unused state objects, you can reduce memory usage and make your app more responsive.
Furthermore, the moderate use of third-party packages and libraries is crucial. While Flutter’s extensive ecosystem offers many valuable tools, using too many dependencies can bloat your app and increase memory usage. Carefully evaluate the necessity of each package and its memory impact.
By adopting these memory optimization strategies in your Flutter app, you can ensure that it operates efficiently, minimizing the risk of crashes and slowdowns while providing a smooth and responsive user experience.
Performance testing
Performance testing encompasses various aspects, including:
- Load testing – evaluates the app’s responsiveness and resource utilization under expected and peak loads.
- Stress testing – pushes the app to its limits to uncover potential failures.
- User experience testing – assesses the app’s usability and responsiveness from a user’s perspective.
One essential element of performance testing is measuring and optimizing the app’s response time, both in terms of rendering screens and handling user interactions. Memory and resource usage are also closely monitored to identify memory leaks or inefficient resource allocation, which can impact the app’s stability.
Additionally, network performance is a key consideration. Testing how the app handles various network conditions, such as slow or intermittent connectivity, helps ensure a consistent user experience. Battery consumption and power efficiency are also assessed to prolong device battery life.
Performance testing in Flutter apps helps developers identify and address performance issues, enhancing the app’s overall quality and user satisfaction. It’s an iterative process that often involves using profiling tools and simulators to specify and resolve bottlenecks, ensuring that the app performs optimally under real-world conditions even before it is launched.
Successfully implementing the described techniques in Flutter applications requires a deep comprehension of the framework and a keen awareness of the diverse behaviors exhibited by different smartphones and operating systems. Yet, when executed with precision and expertise, these strategies have the potential to significantly elevate the performance and user experience of Flutter applications.
By fine-tuning elements like user interface design, animation, state management, image optimization, memory allocation, and performance testing, developers can create applications that operate seamlessly, delighting users and standing out in a competitive market.
