We believe it is beneficial to think of your software as a tool. It gives you a different perspective on the process of designing software. Users employ your tool to aid themselves in specific usage situations. These situations in turn determine how your tool works and what it looks like.
Treating your software as a tool (or a set of tools) is an interesting mental exercise we believe will benefit your design process.
I. Software is a tool
Most software built for people forms thinking tools.
Tools in general enhance our capability to influence the environment and ourselves.
- a stone in a monkey’s paw: it allows the monkey to extract a cashew nut from a hard shell and eat it.
- a hammer: it allowed Noah to drive nails into wooden boards, to form them into an ark.
- an e-commerce website: it helps you make a decision whether to buy stuff you think you need to be happy.
- a banking app: it helps you exchange IOUs (aka: money, debt, favours) instantly, without the need to physically exchange tokens of value (like coins or banknotes).


Software is a thinking tool. Not unlike paper, an abacus or a sextant. It enhances your cognitive capability. It feeds you with information, it helps you sort through it, filter it, understand it, generate it, save it and share it with other people.
- an ecommerce store – a tool for making decisions, whether to buy or not.
- a banking app – a tool for spending, saving, sending. For controlling the reservoir of cash, the inflows and outflows.
- a corporate website – a tool for deciding whether I want to be your client; a tool for deciding what kind of article I will write about your corporation; a tool for deciding what I think of you (good guys or bad guys?).
II. Designing a tool requires us to imagine a situation where the tool is being used
How to design software? Let us allow ourselves a mental exercise first: how would you design a car? How do you decide the number of seats, luggage space, power, speed and wheels it should have? Well… you imagine what it will be used for.
- If the situation of use is going out to town, and being attractive, you want a sports car.
- If the situation of use is going to IKEA to buy lots of stuff, you want a station wagon.
Different situations call for different tools. There are situations where both of these will do exactly the same thing for you. But there are also situations where one of them will serve you better than the other.

III. The situation determines what qualities of the tool should be favoured in the design process
There’s no ideal tool for every situation you might find yourself in. Take a hammer for example… a rather simple tool, wouldn’t you say? This page alone describes 40 (!) types of hammer intended for use in different situations.
Imagine you are designing a hammer. The time comes where you’re faced with a design decision: milled or smooth face? Now, how do you choose which type of finish to apply to this hammer?

The milled face makes it easier to sink nails into the wood. It is because, at impact, the milled face of the hammer has a better “grip” on the head of the nail. BUT such a hammer can leave marks on the wood’s surface.
- IF the situation is: “I’m building a wooden house frame, and it will be covered up when the building is finished” THEN the milled face is a better choice for our hammer.
- IF the situation is: “I’m building a decorative frame for a painting for people to gaze upon” THEN a smooth face is a better design choice for our hammer.

When we read comments from actual users, house framers point to greater consistency, less nails bending or shooting out sideways under the blow of a milled-face hammer.


The situation of use determines what qualities of a tool are important. Therefore it is the situation of use that will drive your design decisions. If you are designing a hammer, and you have to choose between milled and smooth face, your decision is now easy, because you have learned and catalogued different situations of use.
Read also: What is dark UX?
IV. Build detailed models of the situations you are designing for
You have to take a good look at the situations you are designing for. That’s the start of the software design process. That means learning anything that can affect your software’s utility in a situation. To do that, we build maps of those situations. Situation after situation. We look at:
- What happened in the user’s life
- What the user is trying to accomplish (what is the desired outcome)
- What are the steps they have to take (steps being decisions and actions)
- What are the difficulties and questions they need to overcome to make decisions and take action
- What are the existing solutions and how well do they help the user accomplish their goals
We fuel this map with:
- Expert knowledge (what is their model of the situation)
- Observing users’ behaviour via qualitative and quantitative studies
- Observing existing tools on the market (Sometimes you can even infer the situation from the tools intended to address the situation (why does this banking app have this feature?) It is a kind of UX archaeology, where scientists infer how people may have lived by studying items they left behind).
We make several maps for the main situations we are designing our software for. I’m saying “main situations” because it frequently turns out that after mapping the first three situations, we start getting redundant information (the rest of the situations seem to consist of similar decisions, and problems our software has to address). The techniques of putting these situations down are a too big of a subject to write it here, and we will cover it in different posts.
V. Make sure your team has a shared understanding of the situations you design for and their hierarchy
The most common cause for arguments in the system design process is a different understanding of the problems you are designing for. Example: I say “milled face hammer”, you say “smooth face hammer”. We are both right – it’s just that we have a different understanding of the situations we are designing for AND (most probably) a different hierarchy of those situations.
Any tool you build is set to serve a multitude of situations. Not one. Many. You need to model each of these situations. And afterwards you need to rank them in order of importance. Example for a hammer:
- I need to sink a 1000 two-inch nails a day into thick wooden boards that make up a roof
- Sometimes I need to repair furniture in the kitchen, where I use small, half- inch nails
- Sometimes I need to…
Such a hierarchy helps you make design decisions (e.g. whether the hammer should be milled – best for situation #1, or should it be smooth – better fitted for situation #2). You can make conscious trade-offs (e.g. sacrifice a little bit of convenience for some people to better accommodate others).

Read also: The difference between UI and UX
VI. Writing and sketching: For each of the situations, envision how your software can make them better
So… you know the situations you are designing for. Now it’s time to build software that will make these situations better for the user. Here are some design techniques we like to use:
1. Write a conversation between you and the user
Start with the most important situation (the highest in the hierarchy). What should happen to make this situation much better for the user than it is now?
Imagine that it is you personally that helps them through that situation: what would your conversation look like?
- What would you tell them?
- What would they ask you for?
Write it down, like it was a dialog for a movie script.
2. Turn the conversation into a software interface
Now imagine that your software has to do the same job of helping the person out.
- Your part of the dialog becomes what the software “says” to the user
- Their part of the dialog becomes what the software allows the user to “say” back (inputs: buttons, textfields, interactive elements).
Sketch it screen by screen – like it is a storyboard of the user’s interaction with the software.
3. Rinse and repeat
Repeat this process (of dialog writing and screen sketching) for the main situations of use that you have described and ranked before.
Cleanup: while you sketch your screens, you will find commonalities between them (“Hey! Here I could use almost the same screen I’ve used for situation #2”). In software design you don’t want to have superfluous types of screens. You want to have a minimal number of screens to do all the jobs that software needs to do. You have to look for commonalities and always ask yourself this question: “Do we really need this type of screen in the system? Can the work of this screen be done by some other screen?”. Here’s where the hierarchy of situations you prepared before allows you to make these decisions (meaning: “Do we sacrifice a little bit of convenience in situation #3 in order to have a leaner, more coherent system as a whole?”).
VII. Information architecture and navigation: So users can easily find information and features that they are looking for.
Once you have laid down most important interactions between the user and your software, it’s time to put it all together into an orderly organism – a system.
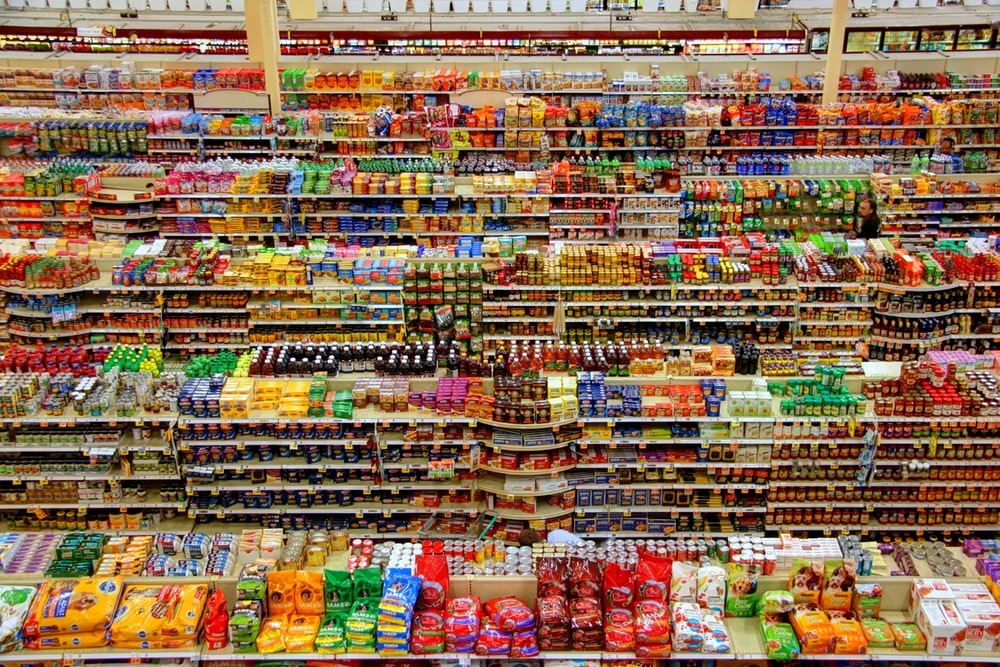
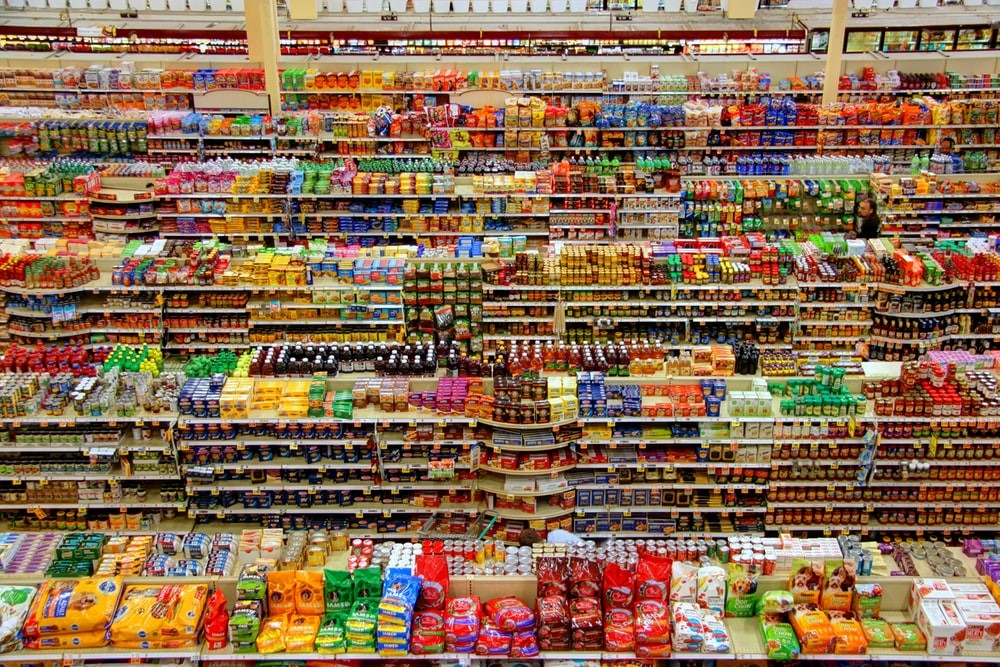
- Information Architecture – first think how you could group your screens (with information and functions) so that people can figure out where to search for things they need. The basic rule is birds of a feather flock together (similar things close together). What’s similar is often decided through exercises like card sorting, where different people try to group your content and functions the way that seems natural to them – giving you the gist of what your structure should look like to accommodate their expectations. Think of it as different aisles in a supermarket: similar things are grouped together, you expect butter to be somewhere near milk, and flour somewhere near oats, rice and pasta.
- Navigation – we like to do it after we have information architecture in place. We like to think of it as entry points to different functions and information stored in your software. In a supermarket your “navigation” elements are isle names and numbers: you look up and you can orient yourself as to where you are and where the things you are looking for might be.

VIII. Testing your solutions: Test early, test often
As soon as you have anything resembling a software interface, it’s a good thing to test:
- whether users even understand what your interface is trying to say
- whether they are able to complete the task that the interface is intended to serve
- whether they even care for the solution (sometimes it turns out that even though people declare something to be a problem for them, and they would love it to be solved, they don’t really care that much for solving it. So that’s a little bonus you get from testing early on).
Testing as soon as possible sometimes means a paper sketch, other times a wireframe or a hi-fi prototype. What’s important here is that users are immersed in the situation (like they are in the moment, simulating themselves solving their real-life problem with a prototype of yours). That’s a whole different subject as well.
IX. Get a partner to guide you through a system design process
We are Efigence, and we help clients design and develop software tools that consumers love using.
Our workshops are one of those rare occasions where your team can look at your whole business with fresh eyes, from a new perspective. That often means new ideas, that go beyond the website, into branding, communication or customer service.
We work with fundamentals first: your value proposition, your customers’ situation and your business goals. Thanks to this approach, the process of building the website, creating graphic designs, communication and functional backlog feels like a treat, not a chore. If you are thinking of building software, give us a call.
Read also: What is gamification and how to design it




