
Navigating the Evolution: React Native and Hybrid Technologies from 2018 to 2022

It is a truism to speak about evolution in the technology industry because most of us are part of it every day, not only in our work but also in our daily lives.
However, numbers never lie, and these numbers are worth a closer look because there have been a lot of changes in the last four years (2018-2022), and React Native and other hybrid technologies (Flutter, Ionic, Xamarin) have had their share of those changes.
Not so long ago, mobile app development was a real challenge – developers had to work on the product separately for each system, which was both labor-intensive (and time-consuming) and expensive. And as time is money, it is no surprise that mobile development has moved in the direction of speeding up the process and making it easier to work with.
The future of this technology looks very promising, and the pace of change so far gives us an idea of what kind of changes we can expect and how fast they will happen. So, let’s take a look at what’s happening in the world of mobile applications between 2018 and 2022!
React Native vs Other Hybrid Technologies in 2018/2019
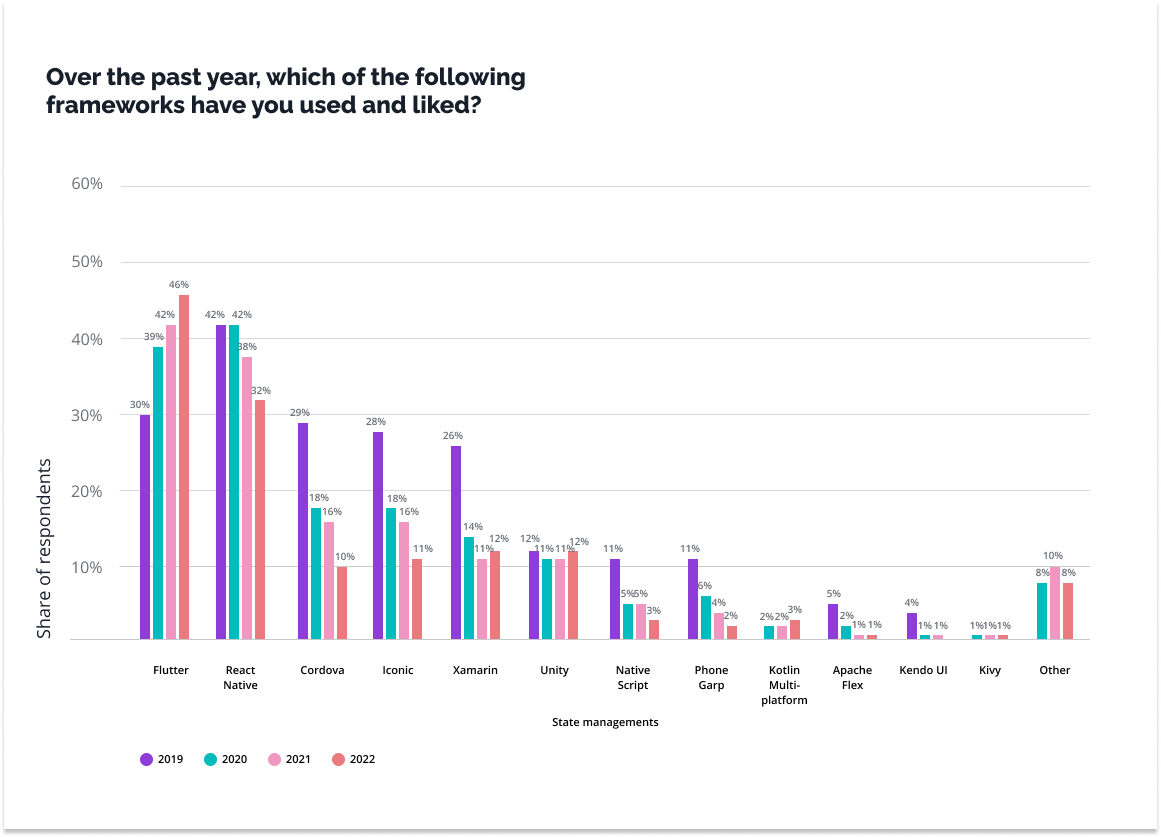
There are many frameworks on the mobile market, and more are being released every year. However, to keep our review in order, we will focus on the five most popular according to this survey:

Source: https://www.statista.com/statistics/869224/worldwide-software-developer-working-hours/
It is easy to see that the top five remain more or less constant, although two solutions have dominated the market in recent years – Flutter, made by Google, and React Native, created by Facebook developers.
However, looking back, we can see that in 2018/2019, React Native was the obvious leader in this classification, with a several percentage point advantage over its competitors.
Pure coincidence? Absolutely not! It had several clear advantages that gave it a significant advantage over the rest of the competition. On the other hand, there were already noticeable disadvantages that helped dethrone the king from first place in the next few years. What are these advantages and disadvantages? Let’s check them out!
The advantages of React Native:
- Uniform User Interface: React Native enables developers to create a consistent look and feel across different platforms. This uniformity ensures a coherent user experience, whether the app is running on iOS or Android.
- Shorter Time to Market: Thanks to its cross-platform nature, React Native allows for faster development cycles. Code can be shared across platforms, significantly reducing the time and resources needed to develop separate apps for iOS and Android.
- Wide Community Support: React Native boasts a large and active community. This extensive community support means a wealth of shared knowledge, resources, and readily available solutions to common development challenges.
- Live and Hot Reloading: React Native includes live and hot reloading features, which greatly enhance developer productivity. Changes in the code can be immediately viewed in the app, speeding up the development and testing processes.
- Strong Performance for Mobile Environments: While not on par with native apps, React Native still offers strong performance for most mobile applications. It’s particularly effective for applications that do not require heavy use of native features or complex computations.
- Access to Native Functionality: React Native provides the ability to integrate with native modules, giving developers the flexibility to use native code when needed. This is especially useful for optimizing performance-critical parts of the app or accessing device-specific functionalities.
- Cost-Effective Development: Developing an app with React Native is generally more cost-effective than developing separate native apps for each platform. This can be a significant advantage for startups and companies with limited budgets.
Using JavaScript, one of the most popular programming languages, made React Native attractive to many developers who wanted to create mobile applications without learning a new language or tool. It also ensured good application performance.
And while talking about efficiency, developers were able to use a lot of ready-made components created by the RN community. As a result, there was no need to design many elements from zero.
Despite these undoubted benefits, React Native was not perfect. With the evolution of the technology and the rise of user expectations, certain framework limitations were becoming apparent. And while there was no threat to the number one spot in 2018, 2019, or 2020 (although there was a significant increase in Flutter’s importance in 2020), at least a few issues were a source of serious concern.
The disadvantages of React Native:
- Significantly Worse Performance Compared to Native Solutions: React Native often lags behind in performance when compared to native applications. This is particularly evident in complex or graphically intensive apps.
- Missing Components in React Native: There are gaps in the range of components available in React Native, which can necessitate additional development effort to create custom components or find workarounds.
- Abundance of Abandoned Third-Party Libraries: The React Native ecosystem has a significant number of libraries that are no longer maintained. This can lead to issues with compatibility and security, requiring developers to spend extra time vetting or updating libraries.
- High Dependency on the Community: React Native relies heavily on the community for contributions and maintenance. While this can be a strength, it also means that the quality and longevity of components and tools can be variable.
- Rapid Pace of React Native Development: Keeping up with the latest updates and changes in React Native can be challenging. The framework evolves quickly, and projects can become outdated if not regularly maintained.
- Different Behavior of Components Across Platforms: Components in React Native might behave differently on iOS and Android, leading to inconsistencies in the user experience and requiring platform-specific adjustments.
- Issues with the JavaScript Bridge: React Native uses a JavaScript bridge for communication between the native and JavaScript threads, which can cause performance bottlenecks and complicate debugging.
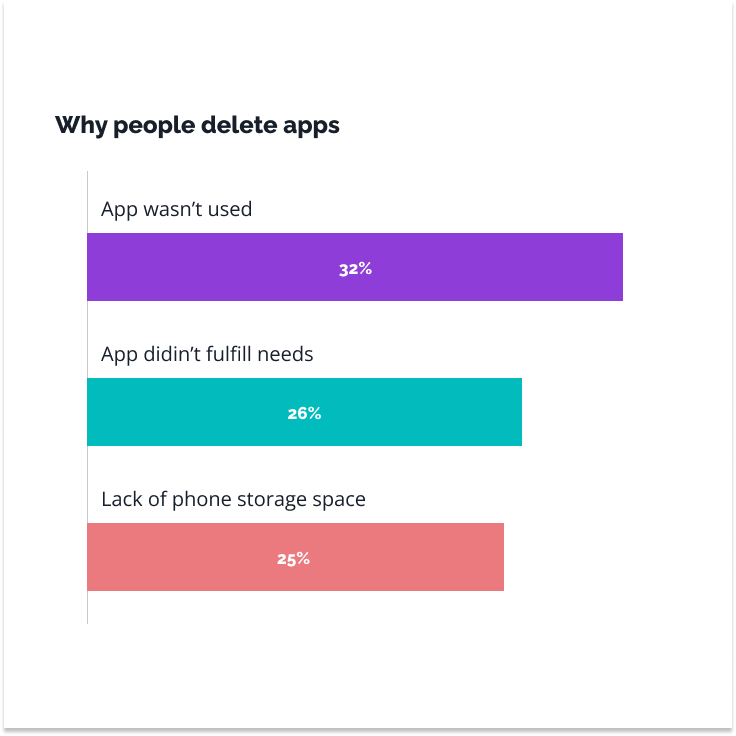
Applications developed in React Native often had a larger size than their native alternatives. This is because they require the integration of additional code for the JavaScript engine and various libraries not typically needed in native apps. And according to a 2018 survey, one of the top three reasons for deleting apps, reported by one in four respondents, was lack of storage space on the phone.

Source: https://themanifest.com/app-development/blog/mobile-app-usage-statistics
In this context, the larger size of the application could have been a serious usability problem.
However, at the time, React Native was probably the best solution available on the market and was used by many companies. But, RN changed, and so did the applications, as you can easily see from the following examples.
- Facebook – as the framework’s developers, they successfully used it to create their own mobile application. How the most popular social media has changed over the years reflects the changes in RN itself (including increased performance and stability).
- Instagram – Instagram’s app has integrated React Native, which has allowed it to add new features while maintaining a high-performance user interface quickly.
- Airbnb – although Airbnb finally abandoned React Native in 2018, it had long used it to unify the development process for its Android and iOS apps.
One final point to consider is the popularity of RN compared to the other frameworks in the list above. Why such a drastic difference? There are many reasons, but the most important ones are:
- Flutter gained popularity for its fast performance and smooth animations, but it was relatively new in 2018/2019.
- Cordova allowed mobile apps to be built using HTML, CSS, and JavaScript, but apps often suffered from lower performance because they ran on WebView.
- Ionic, like Cordova, was based on WebView technology but also offered a rich set of UI tools. However, it could not match the performance of React Native.
- Xamarin allowed writing code in C# and offered high performance by compiling native, but required knowledge of .NET and C#, which could be a barrier for some developers, especially those using JavaScript, Swift or Kotlin.
React Native vs. Other Hybrid Technologies in 2021/2022
2020 did not bring many changes, undoubtedly due to the Pandemic and the slowdown of many projects. However, 2021/2022 was the reign of a new king. In fact, Flutter and React Native divided the market between them, and other hybrid technologies were only mentioned in one out of ten cases.
On the official React Native website, you can preview the change history of the framework. The last one took place in June 2022 and introduced, among other things:
- Eliminate extraneous text delimiters in HTML.
- Fix false positive hydration errors with Suspense.
Those were some of the most recent changes, though, but it’s worth taking a look at the significant changes in 2019 and beyond. Below are some of the most effective, and you can preview the complete list here.
- Adding hooks – a way to use state and other features of React without having to write a class (2019).
- Fix a memory leak (2019).
- Improved queue performance by switching internal structure to min binary heap (2019).
- Use native error frames to build component stacks (2020).
- Clean up all effects before the next effect run (2020).
Some of the most notable changes came with Update #18 (March 2022), which added a number of new features, including new APIs (startTransition and useTransition) that played a crucial role in improving the user experience (e.g., by prioritizing rendering) and enabling smoother interfaces.
A long list of changes and frequent updates prove that developers are constantly working on React Native to adapt it to modern standards. However, they are not alone in the market, and the competition, especially Flutter, is not sleeping.
Meanwhile, Flutter has been constantly updating its platform, introducing, among other things, full support for international characters on all desktop platforms, faster image decoding, or a set of tools for developers creating cross-platform mobile games.
Compared to React Native, Flutter also offers its own rendering engine, allowing more control over the look and behavior of the application across platforms. This is particularly attractive to brands that want to maintain a strong visual identity and consistency across devices.
Still, React Native has not wholly lost its popularity and is undoubtedly one of the most important solutions out there. Moreover, the trend may change again, as it is an evolving framework that many developers have become familiar with. On the other hand, many other options are still on the market for a specific purpose, as they offer many valuable features.
And here, we come to the heart of the matter because the choice of the right solution should be personalized. The example of the Airbnb application, built using a combination of Ruby on Rails and Node.js for the backend and React Native for the front end, is a good illustration of the point.
So, when is it a good idea to use React Native, and when is it better to use other hybrid technologies?
React Native:
- If you have a team of developers with JavaScript experience, React Native might be a natural and cost-effective choice for you.
- If you frequently update your app, React Native offers a significant benefit by allowing you to push updates to your app without the need to resubmit to app stores. This feature is particularly advantageous for long-term product development, as it streamlines the update process and ensures users always have the latest version without any delays typically associated with store approvals.
Other hybrid technologies:
- If high UI performance is a priority, Flutter may be a better choice, as it offers smoother animations, among other things.
- If you need to transform an existing website into a mobile app quickly and performance is not the primary concern, technologies like Cordova may be sufficient.
- If you prefer to create user interfaces using HTML, CSS (for example, because of your team’s experience), Ionic is a good choice.
Remember that every application is different, and the technology chosen should be based on the specific requirements of the project, the experience of the development team, and the expected performance and user experience. It’s also worth considering future application development plans, the availability of specialized designers, and the budget.
React Native and Hybrid Technologies from 2018 to 2022
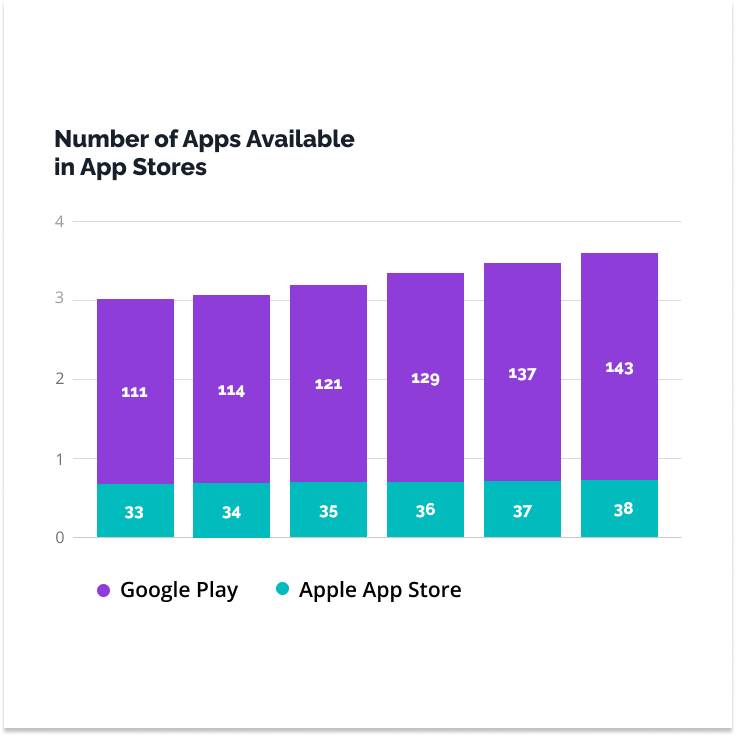
The mobile application industry is growing, and Android and iOS users are increasingly eager to use various mobile tools on their phones, as the following chart illustrates.

Source: https://www.statista.com/statistics/1010716/apple-app-store-google-play-app-downloads-forecast/
And while Google Play users make up the vast majority, iOS is also a significant player in the market that cannot be ignored. Not surprisingly, it is predicted that the future of mobile app development will be hybrid technologies rather than native.
However, to reach their full potential, they must deliver increasingly better performance, which may include faster load times or smoother animations.
Looking to the future, hybrid technologies are likely to evolve to provide even deeper integration with mobile platforms and automation that promotes even faster delivery of updates and new features. An approach to application management and optimization for battery consumption, particularly for mobile devices, will also become necessary.
In addition, market and technology trends, such as the growing importance of augmented reality (AR), machine learning (ML), and artificial intelligence (AI) in mobile applications, should be closely monitored as they may influence technology choices and shape the future direction of hybrid applications.
Ultimately, whether developers choose React Native, Flutter, Xamarin, or any other hybrid technology, the goal is to create applications that are not only functional but also provide a great user experience across platforms and devices.
If you are looking for professionals to help you choose the right system for your needs, we are here to help. We serve the banking industry, but we also operate successfully in other sectors – write to us, and let’s talk about your expectations.
